はじめに「プログラミングをやってみた訳」

まず、私は完全にプログラミング初心者です。
なぜなら本職は建築士であり、日々建築の仕事に追われていて、建築以外はほとんどやったことがないからです。
しかしなぜプログラミングをやってみようかと思ったかというと、次の理由があります。
理由
1.建築以外の職に興味がある
2.IT分野は近年のトレンドであり、技術者は今後もより求められると考えられる
3.別の収入源を検討したい
それに加えて、記事を執筆した2020年5月時点は新型コロナウイルスにより、皮肉にも働き方改革が進み、より個人(組織としてではなく)の行動と技量が求められる時代へと加速して行くだろうという思いもあります。
本業の建築だけで十分専門的で、そこを極めている途中ではありますが、そこに固執しすぎるのも息が詰まるとも思っています。
建築の仕事は非常に忙しくはありますが、忙しい中でも時間を作って何かにチャレンジしていきたいと行動してみたのが、今回のプログラミングです。
フリーランスも多いですし、面白そうな業界だなと思っています。
最終的には建築分野へフィードバックしていければ一番いいですが、まずは触れてみます。細かく考えるのはそこからで十分な気がします。
しかしこれはよくある失敗例の一つです。「目標が明確でない」というやつです。
ですが、それでもいいから一度やってみたかったのです。1日という短期間だけチャレンジしてみた軌跡を、本業の建築との比較をしながら記しておきます。
作業環境を整える
プログラミングをやってみるにあたって、リサーチとしてYou Tubeやブログを色々と拝見しました。
まずは何を準備すればいいのか、作業環境について調べてみました。その要点をまとめます。
要点1.パソコンはWindowsよりもMac
2.パソコンのスペックは高くある必要はない
3.テキストエディタは無料でダウンロード
4.ブラウザはGoogle Chrome
1.パソコンはWindowsよりもMac
プログラミングをするなら、どうやらWindowsよりもMacの方がオススメのようです。理由としては、Mac向けに開発されたソフトが多いからだということです。
2.パソコンのスペックは高い必要はない
初心者としての作業は、プログラミング言語を入力してブラウザで見るくらいなので、パソコンのスペックはこだわる必要はないようです。最初は安いパソコンでいいということでした。
3.テキストエディタは無料でダウンロード
プログラミングを打ち込んでいく、ノートのようなものがテキストエディタです。これが必須なのですが、無料でダウンロードできます。
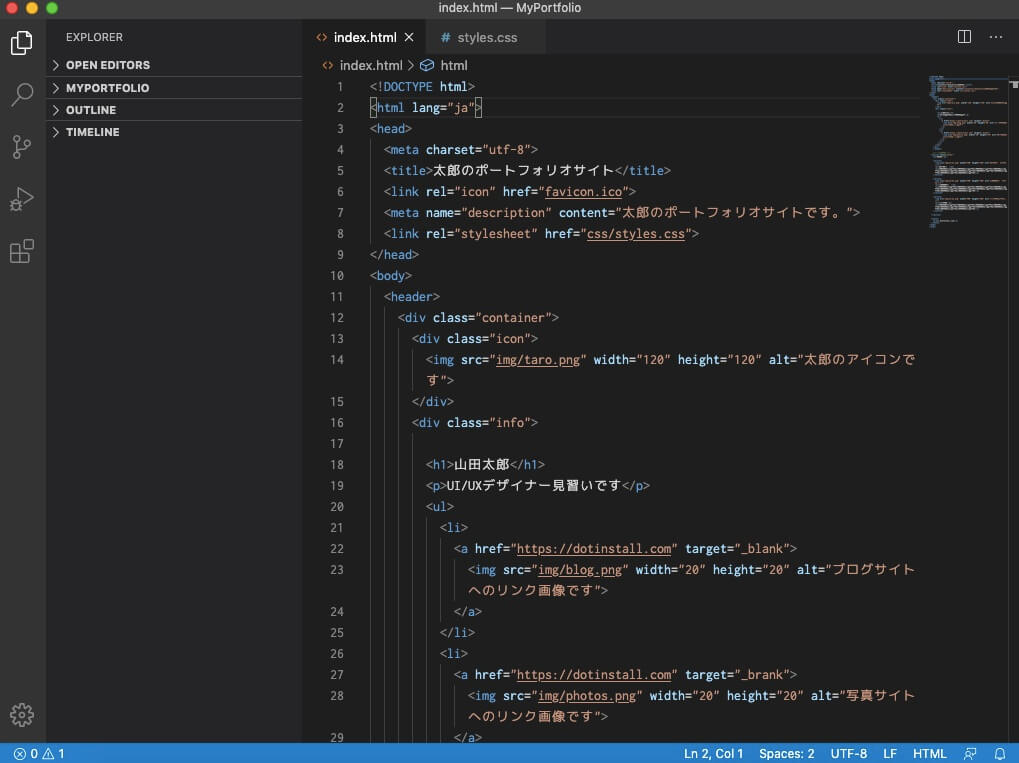
後述しますが、練習教材として有名なドットインストールでは、Visual Studio Codeを使っていましたので、私はこれをダウンロードしました。そのほかにはAtomなど様々なテキストエディタが無料で存在しています。
4.ブラウザはGoogle Chrome
MacではSafariが予め入っていますが、プログラミングの時のブラウザはChromeにしておくといいそうです。Googleは多機能であるのと使用者数が多いからなそうです。
フリーの動画教材で学ぶ
プログラミングをやってみると決めたのはいいものの、「どうやって学べばいいのだろう?」という疑問がまずありました。
検索してみると、動画の学習教材が多く存在するようです。
また色んな人の意見を見てみても、参考書で学ぶよりも動画を見ながらやってみるのがいいと言っています。
まずは小さな成功体験をすることから始めるということでしょう。
そして動画学習を実際にやってみたのがドットインストールです。そのサイトでは入門編を無料で見ることができます。
より技術編になってくると有料になるのですが、無料の範囲で基礎を学べます。2分程度の動画で少しずつ学べます。
最初なので、HTMLとCSSを学びました。まだ完全に理解しているわけではないのですが、HTMLを入力するとブラウザで入力した内容が反映されます。
ただ、HTMLの入力だけでは情報の羅列に過ぎないので、それを見やすくデザインするのがCSSの入力で、この二つを入力していくと簡単なサイトが作れるようになります。次にHTMLとCSSを少し説明します。
1.HTML
HTMLはHyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略で、プログラミング言語の一つです。
具体的にどんなことをしていくかというと、テキストエディタ(ノートのようなもの)に以下のような記述をしていきます。

これはドットインストールの入門編動画を見ながら作成したもので、誰でもすぐ出来ると思います。
私はまだこの文章構造をよく理解していませんが、とりあえず真似して作ることはできます。
例えば<h1>タグで見出しを作り、<p>タグで段落を作るといった感じです。
<h1>タイトル</h1>と打てば、ブラウザ上で「タイトル」の中に書いた文字は見出しとして表現されますし、
<p>紹介文</p>と打てば、「紹介文」の文字は段落として表現されます。
しかしそれらを入力した状態でブラウザを見ても、全部左寄りで文字の色も黒という、情報の列挙に過ぎないのです。それを整えていく作業が次のCSSの入力です。
2.CSS
CSSはCascading Style Sheets(カスケーディングスタイルシート)の略で、HTMLで書いたものにデザインを与えていくものです。
まずHTMLで<h1>などのタグで囲いながら骨格を作り、そのタグに対して細かく情報を与えていきます。
なので、HTMLファイルとCSSファイルは別で作ります。以下がCSSファイルです。

おわりに「1日プログラミング体験をしてみて」
以上、ドットインストールの動画を見ながら入門編をやってみましたが、素人でも簡単にサイトを作る気分を味わえました。非常に優良な教材でした。
HTML・CSS合わせて2時間程度あれば一通り作り上げることができますので、自分も初心者ですが、やってみるとその面白さに気付くと思います。
よりスキルを身に付けるには体系的な理解をする必要もありますが、「こういうサイトを作ってみたい」という目標に向かって実践しながら学ぶのが一番やりがいがありそうです。
この記事を作っているのはWord Pressで、HTML・CSSの理解をせずともブログを作れますが、どうせなら一からサイトを作ってみたいなと思いました。
そしてフリー教材でここまで学べるのはIT業界っぽいなと感じました。